Aprenda como criar seu próprio programa para Android sem saber programar. Usando Google Play App Inventor você pode criar app android sozinho hoje!
O sistema operacional Android é hoje o sistema celular mais usado no mundo inteiro e a loja Google Play é a loja que mais recebe apps e usuários, portanto, sistema que no futuro irá estar na mão da maioria das pessoas – com ressalvas a fragmentação do hardware.
Além disso, elas lojas mobile envolvem muito dinheiro e histórias de sucesso como o jogo Angry Birds que agora fatura 100 milhões de dolares por ano ou como Clash of Clans fatura 1 milhão de dolares por dia.
Com o novo App Inventor do MIT você consegue transformar em realidade o sonho de criar app Android, sem ter que aprender nada de programação e sem gastar nada!
Como Criar App Android sozinho sem saber Programar! Grátis
O Massachussets Institute of Technology continou a desenvolver o projeto do próprio Google para permitir com que qualquer pessoa desenvolva um programa de computador para celular e tablet do sistema operacional Android.

Rodando em Java, ele é compatível com Windows, Mac e Linux, sendo quase tudo desenvolvido através de blocos gráficos e necessitando de uma bem pequena quantidade de programação para desenvolver a porção lógica do programa.
- Grátis
- Criar app para Android celular e tablet sem saber programar
- Criado para ensinar pessoas interessadas em criar apps e começar a aprender programação.
- Lembre-se dos seguintes artigos sobre Como Aprender a Programar pela Internet
- Como criar jogo para iPhone e iPad sem saber programar
- Interativo e fácil de usar

MIT App Inventor permite a você Criar App para o Android sozinho sem saber programar - Baseado em gráficos
- Repleto de tutoriais e programas de exemplos para modificar e treinar
- Voltado para amadores e não para desenvolvedores
- Permitirá exportar e modificar o código fonte do programa no futuro
- Fácil de criar e construir programas úteis através de blocos
- Compatível com qualquer computador, Windows, Mac e Linux
- Não precisa ter um celular ou tablet Android
- Seu único contra é que ele somente se encontra em inglês o que pode dificultar o uso, mas como a maior parte do texto é técnico de computador é fácil aprender e usar, mesmo para quem não entende de inglês

Como criar seu primeiro App para Android sozinho usando Mit App Inventor
- Primeiro, visite a página do MIT App Inventor para criar App Android de celular e tablet
- Para se cadastrar e usar o programa ele vai solicitar uma conta do Gmail.
- Verifique os requerimentos do sistema no MIT app Inventor. Seu computador precisa ter Java instalado, visite o seguinte site para rodar e testar se o Java está funcionando ou se precisa ser atualizado
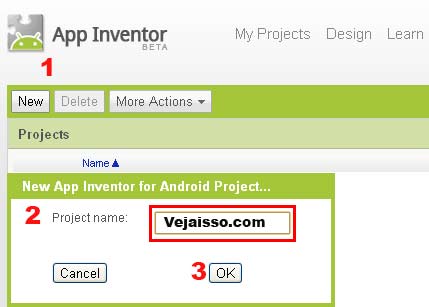
- Após abrir a tela do App Inventor Beta, clique no canto superior esquerdo em New para criar seu novo App

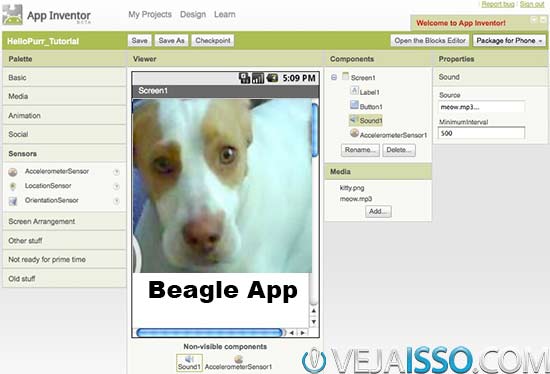
Clique no canto superior esquerdo para criar um novo App e de um nome para ele, no caso Vejaisso.com - Na porção lateral esquerda você tem a lista de botões e configurações do programa que podem ser escolhidas e arrastadas para o Visualizador do programa (na primeira imagem, o visualizado é onde temos o cachorro)
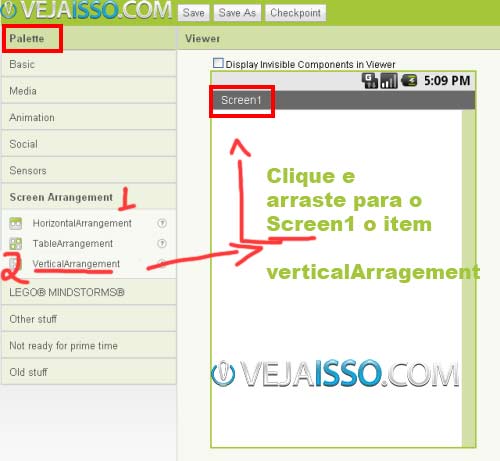
- Selecione “Screen Arragement” para determinar como vai ficar a tela. Clqiue em VerticalArrangement e arraste para o Viewer.

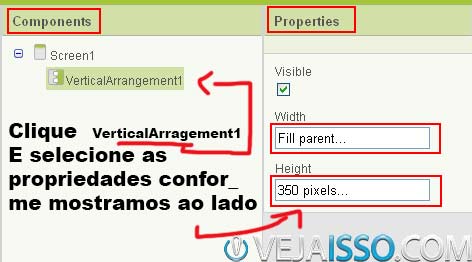
Arraste a orientação vertical para criar a primeira tela do seu App Android - Na porção lateral direita, você terá a hierarquia e lista dos componentes do programa. Quando você clica em um componente você pode clicar nas propriedades e determinar como ele deve se comportar.
- Nesse exemplo, escolha Width (largura) “Fill parent…” (preencher) e como height (altura) “350 pixels”

Na lista com os componentes do programa clique em um deles para obter suas propriedades e selecionar ele no Viewer - Aproveite para clicar no “Screen1” no Componentes e determinar como Title “Meu primeiro programa”
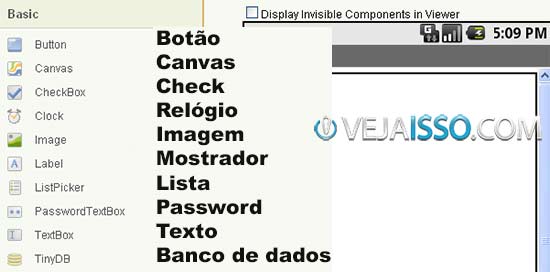
- Na porção lateral esquerda, clique em Basic e arraste uma imagem para a tela.
- Também arraste um Label para a porção inferior da tela, abaixo da imagem.
- No campo propriedades da Label escreva no campo “text” algo como “Eu amo o Vejaisso.com“. Marque como Width “Fill parent” e Text Alignment “Center”
- Abaixo do seu Label adicione um botão.
- No campo propriedades do botão, mude o “Text” para “Me aperte!!”, Width para “Fill parent” e TextAlignment para “Center”, marcando FontBold.
- Abaixo do Componentes, tem a aba Media. Clique em Add e adicione a foto de um cachorro. Ao final você verá o nome do arquivo abaixo do media. No meu caso era o Dog.png

Adicione fotos, vídeos e som atraves do botao Add no Media para criar App Android do seu jeito e design - Agora vamos passar para a parte importante que é conectar tudo isso, que é feita através do Blocks Editor (mais detalhes abaixo).

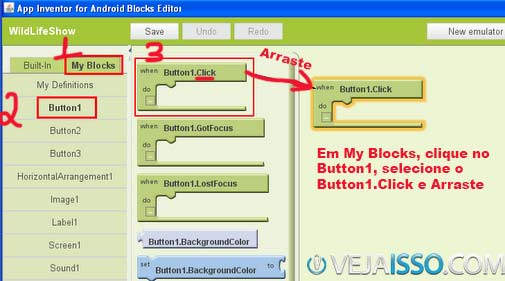
Blocks Editor a parte de programação do App Inventor transformada em blocos de lego de fácil compreensão e uso - Localize o “Button1″no MyBlocks. Ele corresponde ao seu botão que você arrastou para o canto inferior.
- Arraste a opção Button1.Click, que representa a ação de um usuário clicar no botão para parte da direita.
- Novamente em My Blocks, selecione Image1, clique em Image1.Picture (set Image1.picture to) e arraste para dentro do bloco Verde.
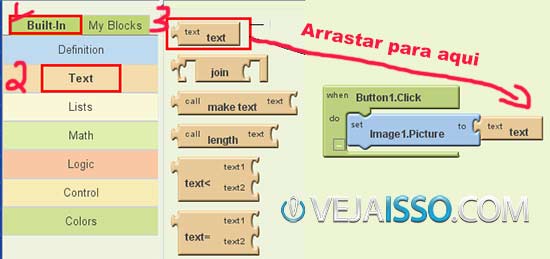
- Agora clique em Built-in e selecione Text.
- Arraste para o final da parte azul do Image1.Picture.
- Clique no “text” laranja.

Arraste os blocos de texto para determinar o que seu programa deve executar - Modifique para ficar exatamente igual o nome da sua imagem. No meu caso dog.png. Note que Dog.png estaria errado. dog.PNG também estaria errado.
- Em My Blocks, clique em Label1.
- Arraste o Label1.Text para o mesmo Button1.Click.
- Clique em built-in e clique em Text.
- Arraste ele para a frente do Label1.text.
- Clique duas vezes no Text e escreva “Deu certo! Eureka Vejaisso.com!!”
- Na parte superior direita, clique em New Emulator.
- Aguarde a criação do emulador. Agora clique em “Connect to Device” e selecione o emulador criado. No meu caso era o Emulator 5554, mas o seu VAI ser diferente.

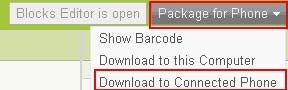
Executar seu programa recém criado no emulador do App Inventor - Caso você queira testar o seu celular, tablet ou no computador, clique na opção Package for Phone. Você vai baixar um APK do programa para rodar no celular

Fazer download desse programa na forma de APK para instalar em qualquer celular, tablet ou emulador de Android como BlueStacks - Pronto! Você deve ver a foto que você adicionou aparecendo na imagem e o texto que você colocou mudando!
- Parabéns por criar seu primeiro app para Android! Qualquer dúvida ou sucesso deixe um comentário e compartilhe com os amigos!
Blocks Editor transformando programação complexa em blocos de Lego
Blocks editor é a simplificação da linguagem de programação a ponto de permitir que crianças compreendam e passam a programar ao saber como utilizar os blocos. Cada peça dos blocos do App Inventor pode fazer algumas funções, dentre as mais comuns:
- Condição If – Realiza uma ação caso algumas condições sejam estabelecidas. Um exemplo seria “Se uma criança for maior que 1,5 m ela pode ir na montanha russa o parquinho de diversões”
- Condição IF e Else – Realiza uma ação caso a condição seja estabelecida e prevê uma outra caso ela não seja. Um exemplo seria “Se os alunos tirarem mais que 7 na prova estão aprovados. Senão estão de recuperação”
- Do While – Faz enquanto uma condição é verdadeira. Por exemplo “Enquanto houver sujeira na casa eu vou varrer a casa”
Links úteis para Criar App Android no MIT App Inventor
- Tutoriais oficiais dos Apps do MIT. Dentre eles:
- Programa de perguntas e respostas
- Programa de mapas
- Programa de fazer quiz e responder o quiz
- App para localizar o carro
- App para mandar mensagens SMS para uma lista de pessoas automaticamente
- App para pegar as informações da bolsa de valores e se conectar a internet
- Programa para criar Sprites – fundamental para criar jogos para Android
- Os 100 melhores vídeos para programar no App Inventor
- App Inventor Blocks
- Documentação de referência do App Inventor
- Perguntas Frequentes FAQ
Sumário
Com MIT App Inventor você conseguirá tirar do sonho a sua vontade de criar um app para celular. Ao programar para Android, você estará criando para o maior mercado consumidor de celular, além de estar conseguindo fazer isso sem pagar nada. utillize o Google App Inventor para criar app android para celular e tablet hoje!



3 Comments
Pingback: Melhores empresas e sites para Criar App iPhone e iPad sozinho
Reinaldomoura
😉 muito bom
Jose Crlos
Eu consegui criar, porém não estou conseguindo tirar o botal de zoom que fica na tela. Esse botão tem a função de aumentar e diminuir a tela. Como faço?
Grato.